Introduction
Avery was in the beginning stages of converting to a Sketch-to-Zeplin workflow. I evaluated the design process for UX/UI and was able to save an enormous amount of time by creating design standards and a reusable Sketch library.
About Avery
Avery Products Corporation is a worldwide company with over 6 million users that manufactures and sells stationery products like: labels, name badges, business cards, and more. Users can use templates and customize their own projects by using Avery’s online software, WePrint.
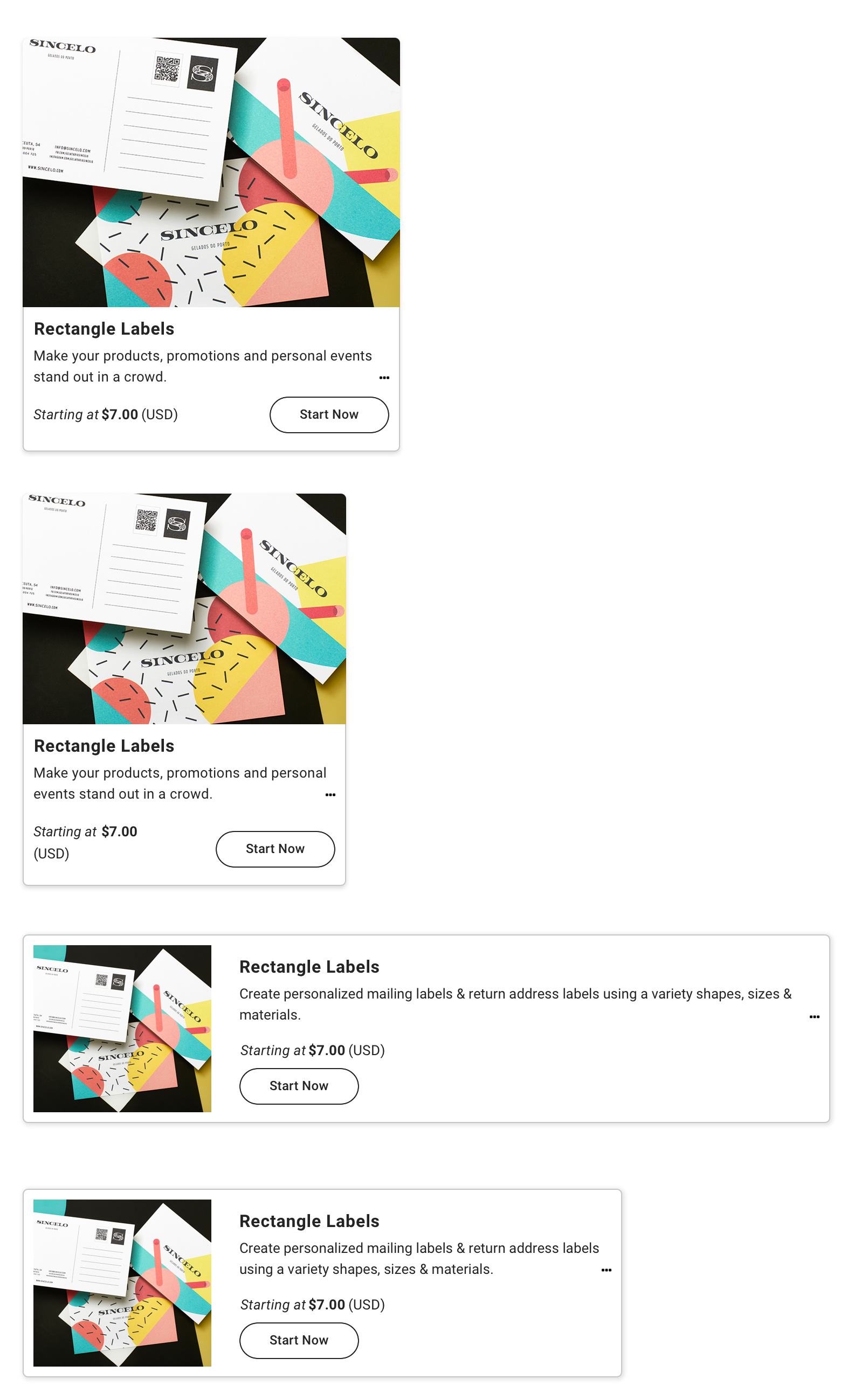
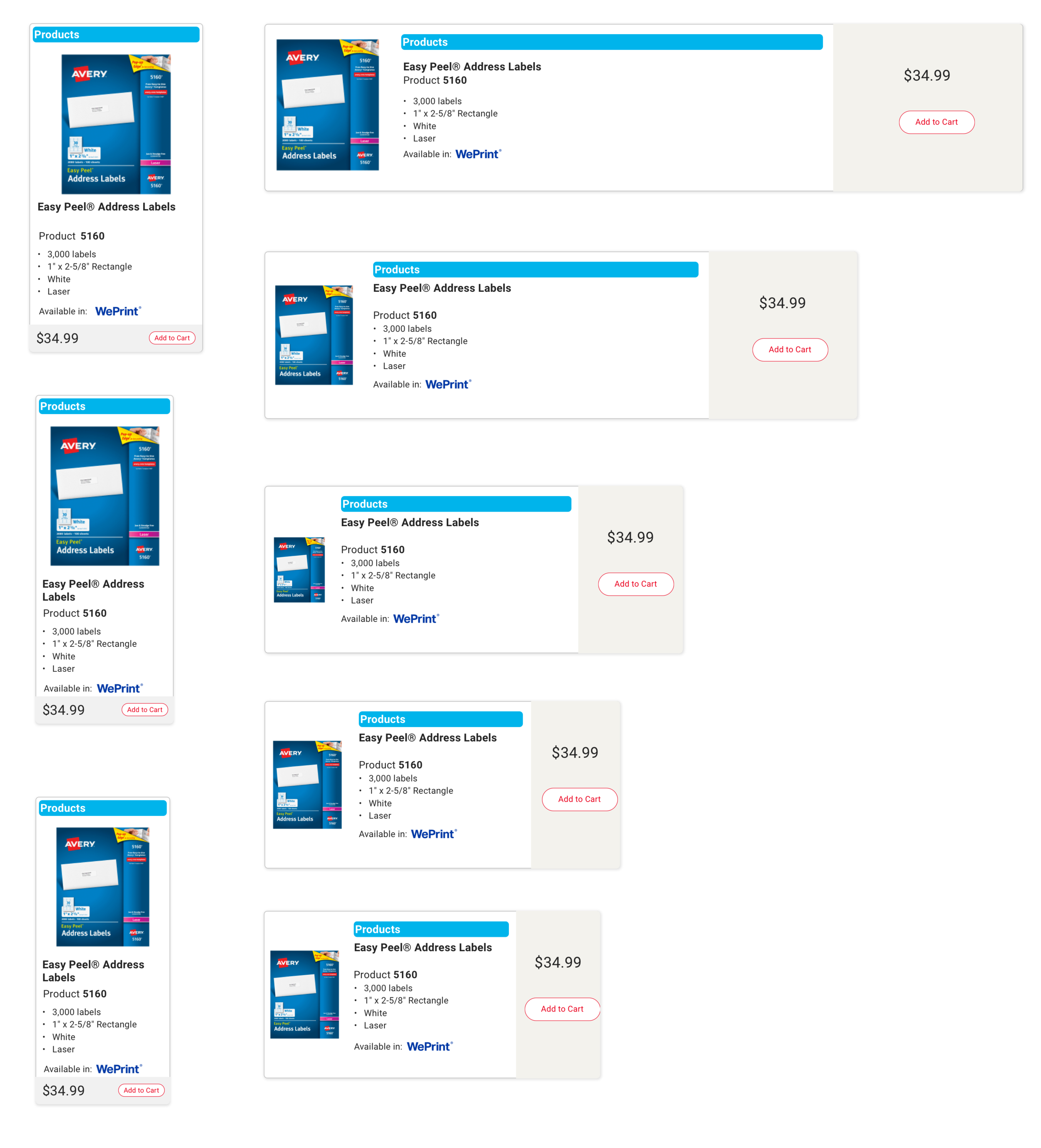
Mockups from Online Aisle Project
The Problem
While I was working on Avery's latest project called Online Aisle, I noticed that there were still some problems that existed with the newly introduced Sketch-to-Zeplin workflow.
Throughout the designs, there were inconsistencies. The design process for UX/UI was longer than normal, and requests for changes were being made directly to development instead of iterating through design.
Business Process: Handoff to Design is Slow or Bypassed
Getting to the Root of the Problem
So why was this happening? The problem lies within the amount of time it takes for UX/UI to hand off their work to the developers. Avery had separated UX/UI into two different departments. However, they were not working on the same platform and communication was limited.
My new goal was to find methods that would speed up the process in Sketch and convince UI to adopt the new Sketch-to-Zeplin workflow.
Sketch and Zeplin: Possible Solution
Testing Sketch and Zeplin
With Online Aisle being worked on, new designs were being created in Sketch and imported into Zeplin. Communication between development and design departments were working. Even Product Owners could quickly see visual changes to the designs when they were changed. Things were working smoothly but the actual process to create Sketch designs was slow.
Designs from Online Aisle Project
Example of CSS Styles from Zeplin
Optimizing Design Changes
There were still inconsistencies. Global changes still took a considerable amount of time, and the developer's style guide didn't match. That was when I researched plugins, faster ways to use Sketch, and design systems that could help with consistency.
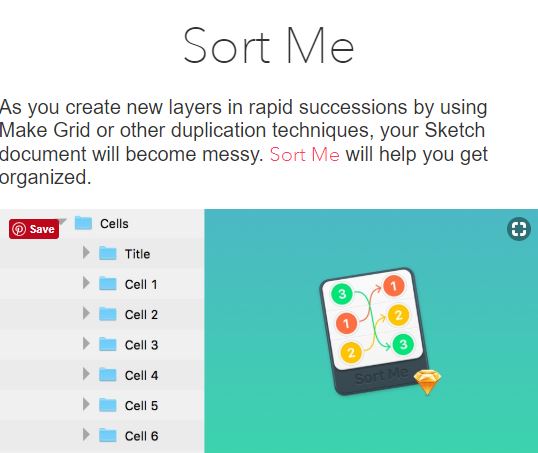
Plugins like Sort Me, IconFont, and Paddy were a given. These would help with the more mundane tasks, but then there were more complicated plugins and workflows that could be added to Sketch. Some of the ones I reviewed was Craft, InVision, and Anima.
Plugins to speed up sketch designs
Building Avery's Sketch Library
I believed Craft and InVision could help make things easier. Craft paired well with InVision and it had some great features like inputting fake data, image placeholders, and syncing up with InVision. Ultimately budget didn't permit it, so I needed to find another way.
During my research, I stumbled across the concept of Sketch’s libraries. There were companies who prebuilt their own libraries and then there was the option of building Avery’s own Sketch library. Due to budget and learning curve, I chose to build Avery's Sketch library.
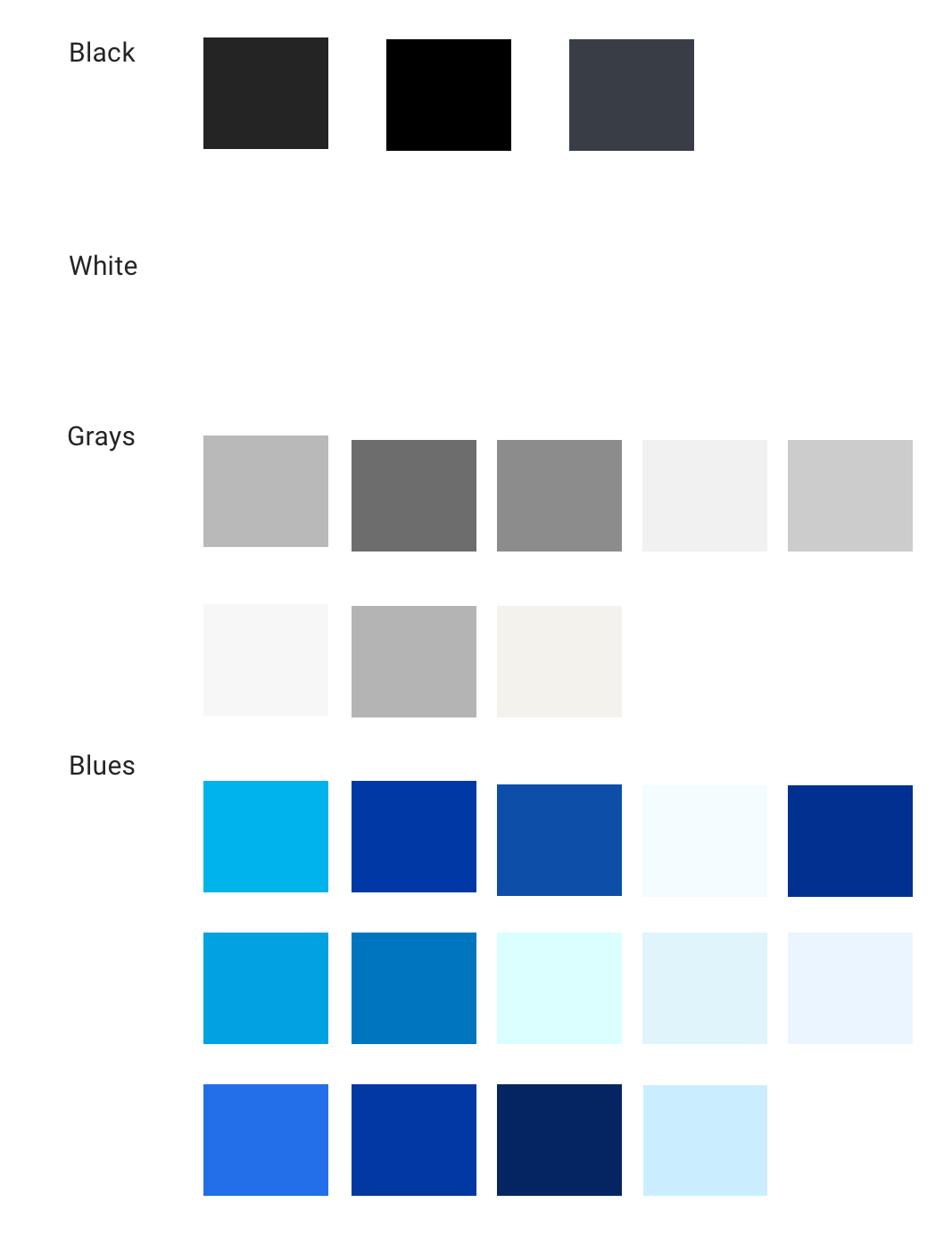
Custom Design System




The Results
Both UX and UI designers work on the same platform. Design handoff is fast, changes made to documents takes a lot less time, and maintaining a centralized library provides consistency. There are less direct requests made to developers and the work done has saved Avery over $100,000/year.
“Her contribution to creating our Sketch Library is going to save us an enormous amount of time in our workflow with future projects.”